With the help of Magento® 2 CMS, you can create new pages, blocks, and widgets for your Magento® 2 based Stores. The CMS for Magento platform gives structure to an eCommerce website and web pages.
You can combine these 3 elements for creating customized static pages to display some of your catalog parts or other useful customer information.
1. Add a new CMS Page
2. Add a new CMS Block
3. Add a new CMS Widget
Step 1: Add a new CMS Page
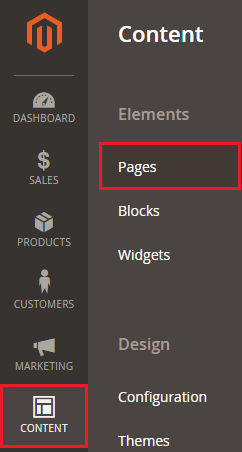
Login to your Magento® 2 admin panel and then navigate to Content > Elements > Pages.
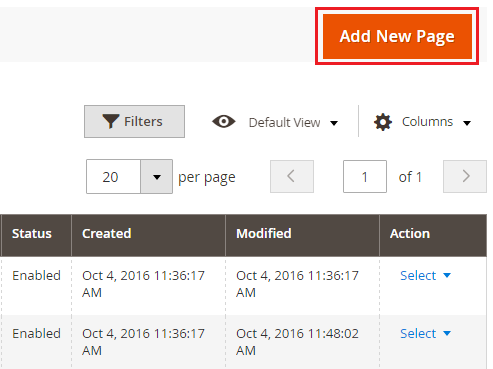
The screen for all the webpages will appear. Click on Add New Page button. 
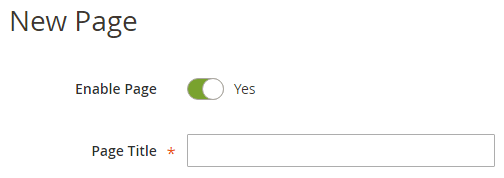
The New Page screen will appear. Here you can give a title to the new page and enable or disable to show on the website. 
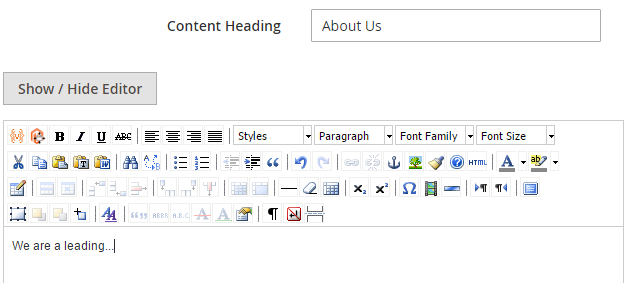
Once you are done with the general settings, move to the content section, give a heading to the content and write some description in the text box given. 
After the configuration of the page, click on Save Page button.
After saving the page, you can add this page on the store’s homepage with a link. You need to go to all web pages screen and select Edit option from the Select drop-down for Homepage.
Step 2: Add a new CMS Block
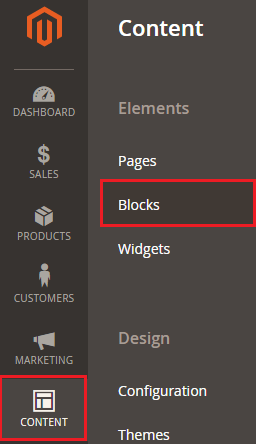
For adding a CMS block on your store, navigate to Content > Elements > Blocks in your Magento® 2 Admin panel. 
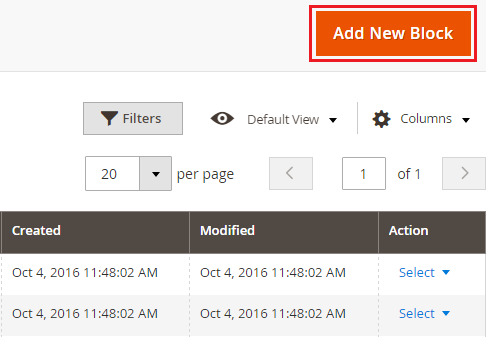
Add a new block by clicking on Add New Block button the page appeared. 
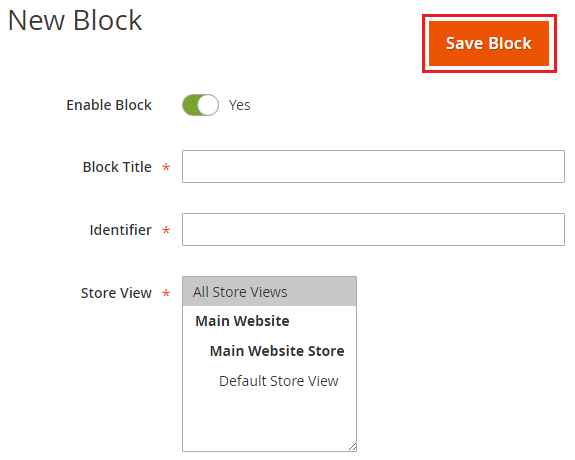
The New Block page will open up. Enter the information in the required fields and then click on Save Block Button. 
Step 3: Add a new CMS Widget
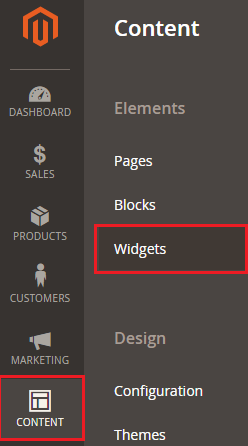
To add a CMS widget, navigate to Content > Elements > Widgets in the admin panel. 
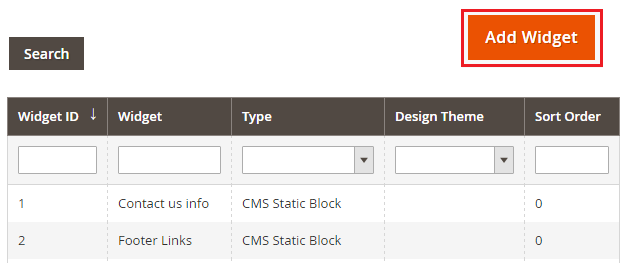
Now, click on Add Widget button. 
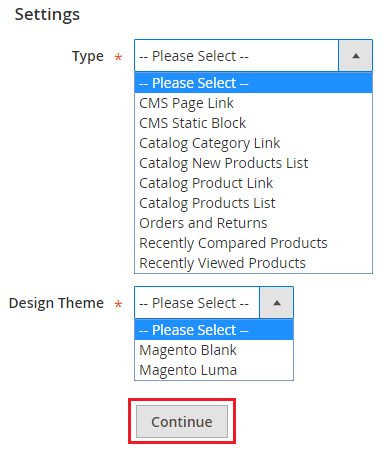
On the Settings page, select the Type and Design theme for Widget, from the dropdown. And then click on Continue button. 
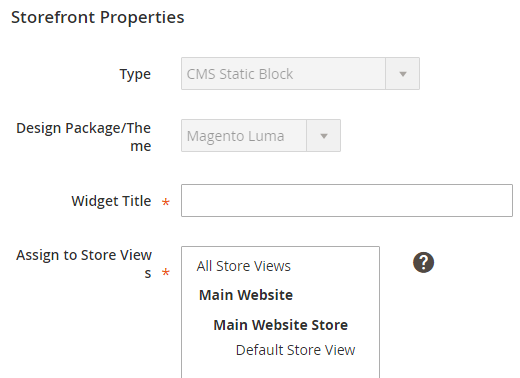
Now, you have to give a Title to the new widget and set the Store View. 
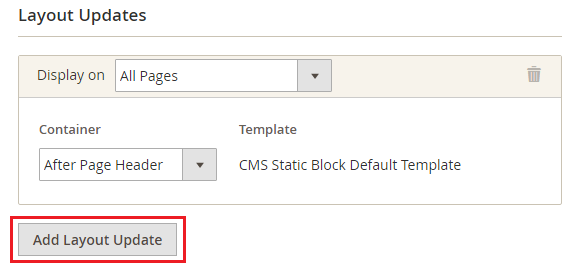
You can also select the Layout for this widget from the Layout Updates option. 
Once you select the options for Display on and then Container, click on Add Layout Update button. After adding the Layout, click on Save Button.
And now, we are done with the tutorial of using the CMS in Magento® 2. We hope this tutorial is helpful for you to manage your Store’s content with full ease.
If you are facing difficulty in adding any of the elements in the Store, don’t hesitate to get in touch with our professional Magento® Developers and get effective Magento® development solutions.














I am sure I can manage the CMS of my Magento 2 store now. Thank you for providing this informational tutorial.