The latest trends and generations have gotten complicated, and the market rivalry to lure clients with appealing UI Design has grown tough and challenging for Magento designers and developers. Customers nowadays, as we all know, want different sorts of designs for each page inside the same site.
And in Magento, you can’t do that because there are numerous CSS parameters and classes that are interconnected and dependent, so if you directly change those classes to meet a page design, I’m sure you’re messing up other pages as you’re customising the default classes, and you can’t do that using new CSS classes either because Magento Structure is general for all pages of it.
This is one of the obstacles for Magento Developers that may cause them to wonder, “How do I do that?” But don’t worry; you can obtain distinct designs for separate pages within Magento. You must add an extra column for each page where you believe the design is different.
By default, Magento carry 5 layouts with different columns design
1. Empty Column Layout
2. 1 Column Layout
3. 2 Column Left
4. 2 Colum Right
5. 3 Column Layout
To add an extra column, follow the steps below. Using the steps below, you may specify as many columns as you like with Magento eCommerce.
Let’s look at an example. I have a new Page that is different from the present design of my Magento store that I need to deploy.
I’m adding a new column in list called – “Custom Home Page Design.”
Following Magento 1.7
Step 1 – Add Module File
In Magento 1.7 and above there is no local file available in code pool, so first we need to create a code pool to reference source files.
To create code pool just add a module file in
app/etc/modules – add Mage_Local.xml and copy below code
<?xml version=”1.0″?>
<config>
<modules>
<Mage_Page>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Core/>
</depends>
</Mage_Page>
</modules>
</config>
Step 2 – Replicate Config.xml file
2.1 Now go to /app/code/core/Mage/Page and copy config.xml file
2.2 Create /app/code/local/Mage/Page/etc/ and copy config.xml file from step 2.1 to 2.2
Step 3 – Create Template File with Your Theme Package
Now you to create template files within your custom theme package, it should be like this-
Go to /app/design/frontend/custompackagename/customthemename/template/page and create a file with .phtml extension. Example – “custom-home-page-design.phtml” you can give any name you want, you can apply your custom heading, your css classes and structure whatever you want here in this phtml file and it will be displayed to your custom page.
Step 4 – Insert Custom Colum Reference in Config.xml
In this step you will have to add custom layout reference to your core config.xml file over here
Edit /app/code/local/Mage/Page/etc/config.xml
Go to line no 73 and add below
<custom-home-page-design module=”page” translate=”label”>
<label>Custom Home</label>
<template>page/custom-home-page-design.phtml</template>
<layout_handle>custom-home-page-design</layout_handle>
</custom-home-page-design>
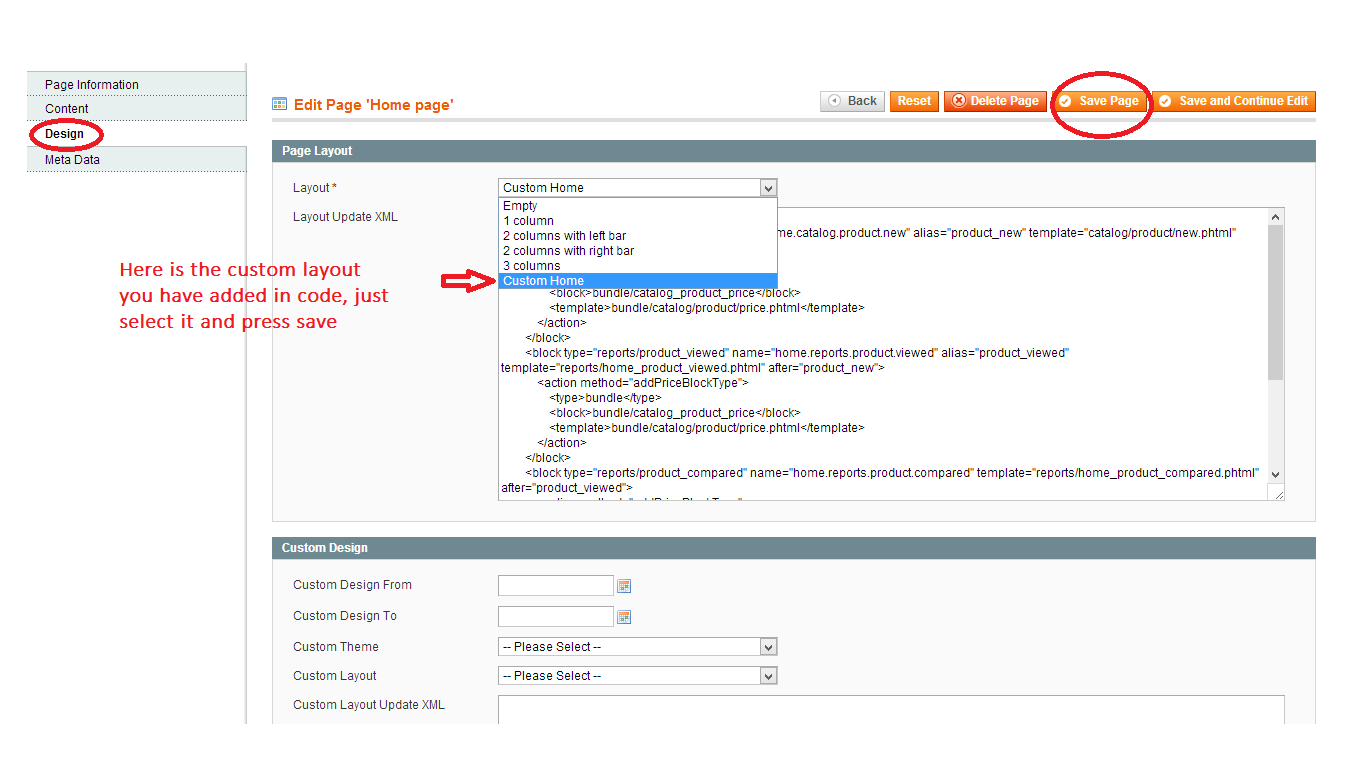
Now you are all done, Now go to admin panel to see new column:
Admin – CMS – Manage Pages – Add Edit any Pages and see the things as per the below screenshot.

I’m also attaching a zip file here with code, everything is created and copied to this file you just have to copy it to your Magento root and you will see the same as above screenshot and then you can add and edit your custom design into custom-home-page-design.phtml
The zip file template path is of Magento Default Base Path
/app/design/frontend/base/default/templates/page/ custom-home-page-design.phtml.phtml
Just replace base path with your custom theme if you are using any and you are all set with Magento Website Design Structure.
Download Magento Custom Layout Source Code
If you fill any issues with the above code and zip file, just comment it within this blog post and we will help you out with this process as we believe in support more!
Happy Coding! Feel free to contact our Magento Website Designer for any designing services!