Quick Summary
With a lot many PHP based systems integrating itself with MVC architecture, it’s time you know what MVC is and how it works. Before you enter the depth of how MVC architecture and layout looks like and how to interpret it, let’s understand what the basic definition of MVC is and why it has become an integral part of many systems.
MVC: A Brief Introduction
MVC, Model View Controller, is an application that tends to segregate data access, user interface and business logic. Generally there are two types of MVC: the convention based and the configuration based. In the convention based MVC you need to follow the core system’s instructions to set up your module while in configuration based you will need to specify everything to your module’s configuration file to get started. While PHP is a convention based MVC, Magento is a configuration based MVC. In a Magento MVC, you will find a controller, block, model and template file.
While a normal PHP or rather the convention based MVC is quite simple in its architecture and flow, the configuration based Magento needs PHP to instantiate it and further it is a series of complex but uncomplicated processes. Let’s understand both PHP and Magento layout and structure of MVC for better clarity.
Typical MVC Flow

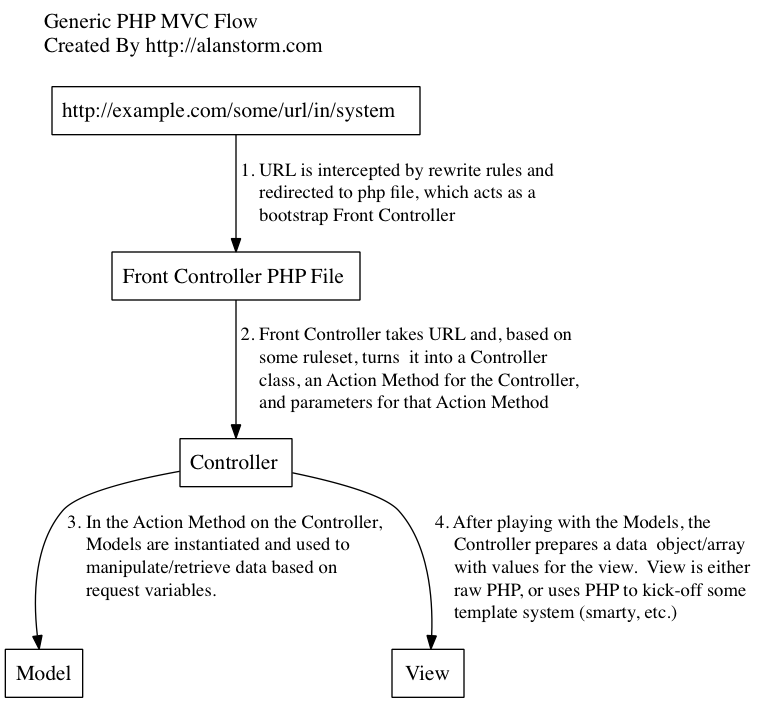
A typical MVC flow will be similar to the convention based MVC. In a typical convention system a URL, it could be of any kind, would be intercepted by PHP which acts as a front controller. This URL is intercepted using basic rewrite rules. Now once it is passed to the PHP controller, the work begins. The URL is now taken by front controller and using ruleset method is turned into controller class. Here there will be two subcategories: action method for controller class and parameters for action method.
Now once the URL is converted to controller class using PHP, there are two segments it is divided into: Model and View. In the model category action methods on controller are presented in order to manipulate the data using request variables. Once the action mode is done and models are presented by it, the view mode comes into being. You will notice that an array of data comes into view in this mode and the whole thing appears in the form of raw PHP or uses PHP to start the system.
You just saw three segments coming out in the open when the URL was instantiated by PHP as a controller. Let’s understand each phase of this system i.e. controller, model and view, what they do and how they help in the MVC layout.
Controller: Here the input data is converted in a way that it can be communicated to the model segment of the whole process. These files that are converted using controller decide the flow of action between model and view. You could be logged on to the core, local or community controller and, you will still be able to view these files.
Model: This segment of the layout consists of data and business rules. It gets information by communicating with the database.
View: This is how the HTML output will look like. These files will be found under template design/app folders. They combine the HTML & PHP codes.
Magento Based MVC Flow

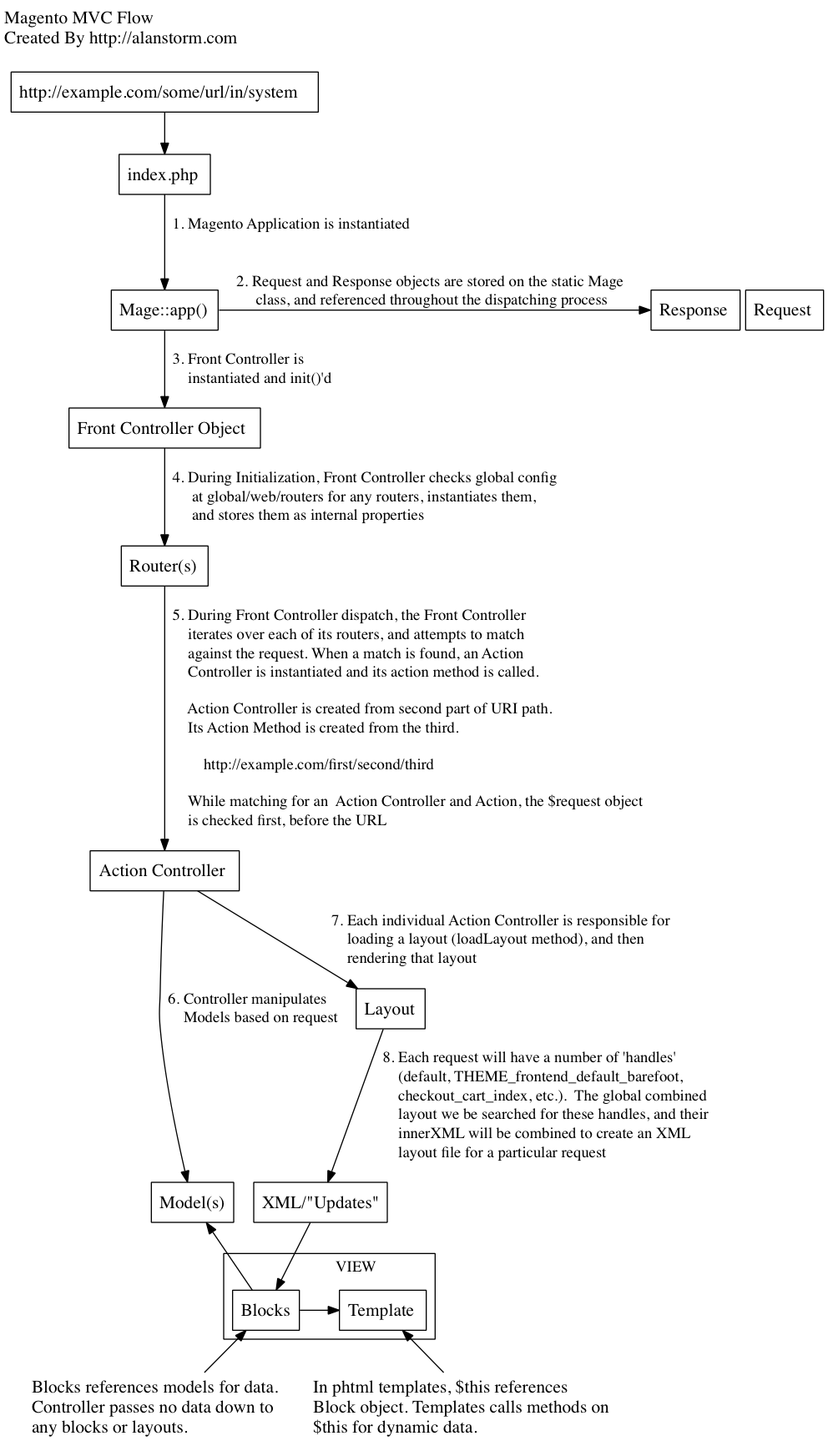
In the configuration based system, which Magento follows, PHP identifies and takes in the URL you have just entered. This URL is used to instantiate the Magento mobile eCommerce application which you are considering. Now this application instantiates a front controller object while storing the response and request generated during this process in the static Mage class.
Now, the front controller object checks the global configurations and instantiates the global web routers and stores them in the internal properties section. Now the front controller goes over to every router in its vicinity locally or globally, and tries to find the match for the request initiated.
Once a match is found, the action controller is instantiated and the action method is initiated. While action controller is the second part, action method is the third part you match the action controller with the action based on the request initiated.
Now the action controller will load the layout of the Magento URL requested. This would be manipulated entirely on the URL being requested in this process. Now when the layout is requested for, it comes with several handles, themes, etc.
The global layout will be combined with the handles to create an XML layout file which is targeted towards the URL requested. Now, the models and XML layout will combine to give the right output which the Magento URL that has been requested. You can view the URL as an output file using View.
Though complex internally, the MVC architecture sorts the view process to ease out the way you see the URL. It’s interesting how MVC makes the whole process appear simplified and segregates each part and divides the task for better speed and processing of the data.
M-Connect Media, leading Magento development company offer custom web solutions, feel free to contact us for any Magento development services!