If you are losing sales and valuable customers just because your products are taking too much time to load while their search.
Nowadays, nobody likes to wait. They want everything to be fast and quick, whether it is their life, gadgets or eCommerce stores. But people want quality work along with quick results. And our Angular Product Scroller Extension gives both i.e. quick and quality results.
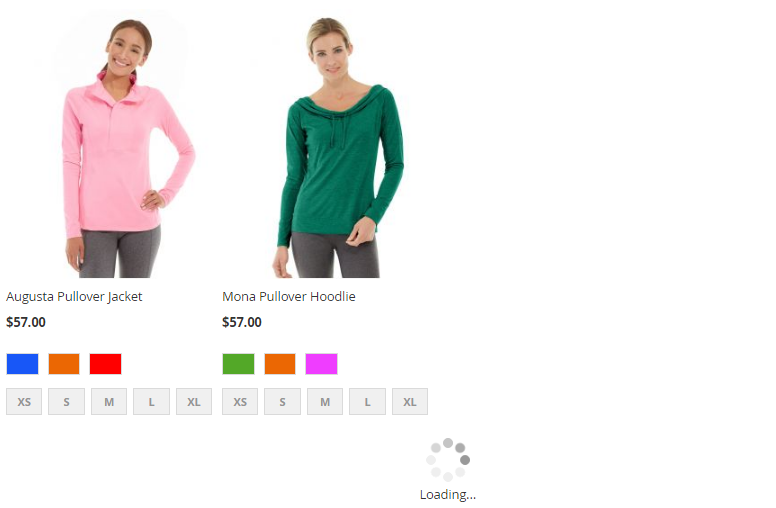
The new extension helps in displaying the next or new products when anyone scrolls down the page. There are two loader methods involved in this extension which offers a show more button or a loader image with text at the bottom of the product listing pages, before loading of other products.
This extension eliminates the features of going to next or previous product listing pages as the products load on the same listing page. Hence, this prevents the customer from going one page to another to purchase any specific or required item.
How do this extension works in Magento 2.0?
Now as you know about the Angular Scroller extension, let us proceed towards learning the configuration of the same in the 2nd version of Magento. Please follow the below given steps:
- Sign in to the Magento Extension Administrator Panel.

- Navigate to ‘Stores’ menu and select ‘Configuration’
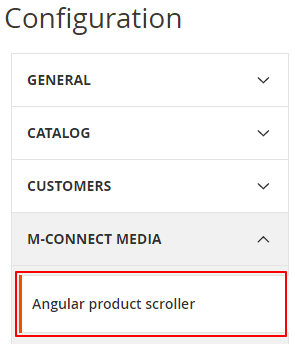
- Scroll down in Configuration to find ‘MConnect ‘. Click on ‘Angular Product Scroller’.

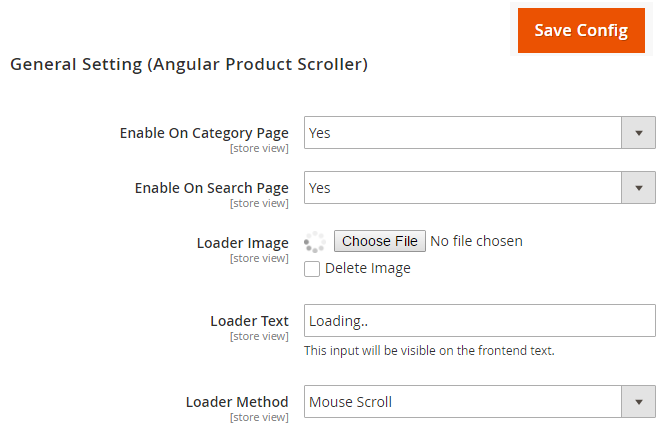
- Settings Screen opens.

- Enable On Category Page: Select Yes to enable and No to disable the extension on the Category page of the store.
- Enable On Search Page: Select Yes to enable and No to disable the extension on the Product search page.
- Loader Image: Upload any image which should appear when the product loads while scrolling.
- Loader Text: Give name to the loader which appears which loader image while product loading.
- Loader Method: You can select between two product loader methods: Button click or Mouse Scroll.
- Click on ‘Save Config’ to save the product configuration settings.
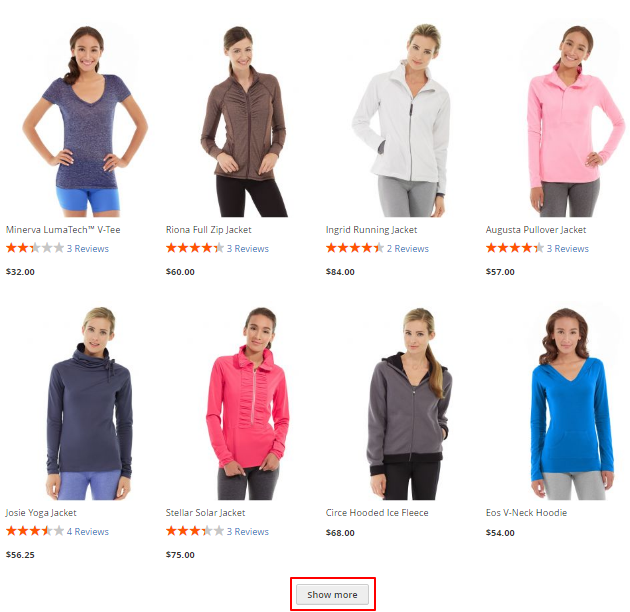
Effect of loader method on loading when you select Button click:

Effect of Scroller method on product loading if you select the mouse scroll:
 That was the Angular Product Scroller Extension and the simple steps for configuring it in your Magento 2.0 store. This extension helps on the category pages and search pages where products may take more time to load.
That was the Angular Product Scroller Extension and the simple steps for configuring it in your Magento 2.0 store. This extension helps on the category pages and search pages where products may take more time to load.
If you have any questions related to this extension or need help in installing and configuring Scroller extension, please write us at cs@mconnectmedia.com


















After reading this blog post, I can say that this is a great extension which reduces the hassle of shifting to different pages for selecting one product for purchase. This not only offers benefit to the customers but also to the shop owners like me as it gives a great product search experience to my customers and this makes me happy. Thank you for sharing the details of Angular Product Scroller extension for Magento 2!
We feel delighted to hear that you found our blog content useful for your store.