Layouts can be deceiving! Do the layouts make you feel you need to have perfect knowledge of coding? Is that why you don’t feel like building eCommerce shops on Magento? To be honest, Magento does this to everyone. But the truth is a little different. You only need understanding of XML code to develop numerous customized layouts in Magento.
The Layout: Anatomy
In Magento, layouts are divided into two categories: default layout and layout updates. You may now construct blocks (structural/content) or customise features by experimenting with this layout. Use XML codes to your advantage and build stunning layouts. You must now realise that layouts are module-based.
So, if you want to make changes to a specific module, you must create customized codes for their layouts. Interesting, isn’t it? Simply simply, if you want to alter something in your catalogue, access the catalogue module layout and make the necessary modifications with XML codes.
The various segments to the layout include handle, block, and reference. Let’s try to understand each one of these in detail.
Handle
The handle is used to specify where the modifications should be made. For example, if you want to alter the default layout, you would utilize the handle for default layout to make the appropriate modifications. However, if you want to change a specific module, the handle for that layout will be taken into account.
Block
How can you assess your retail websites behaviour and visual representation? That is when the block function comes in handy. The structural and content blocks are two main facilities that help you behave as designers for your website. These blocks are segregated with the help of attributes.
A closer look at the characteristics will help you comprehend how. The type property is often used to identify modules and should not be changed. The name may be changed to whatever you like. Using the before and after attributes, you can position your content blocks within the structural blocks. The template block determines which template will assist define the functionality of your block.
You may use action to code storefront functionality such as loading and unloading. This property essentially handles all storefront actions.
Reference
You may use this to make references to other blocks on your layout. In this reference, you should provide the target block where you want to perform the modifications.
Using the Layout
When you start developing your shopping website with layout files, you will notice that there are many XML files beneath the default layout. The frontend and backend layout files are the two key categories to look out for. You just need to add personalization to your layouts now that you have a default layout. The good news is that you don’t have to create layouts from start. Magento now starts by recognizing handles, and the default handle is where it starts.

When all of the necessary and relevant handles are merged, the final layout is created. Once the final layout has been created, the web page must be rendered. Magento starts the rendering process with a block called root. This block’s functionalities allow for the loading of subblocks. Magento will now render all subblocks within a block when they are declared. When this block is called, the defined subblocks are also called. Magento presents its blocks in this manner.
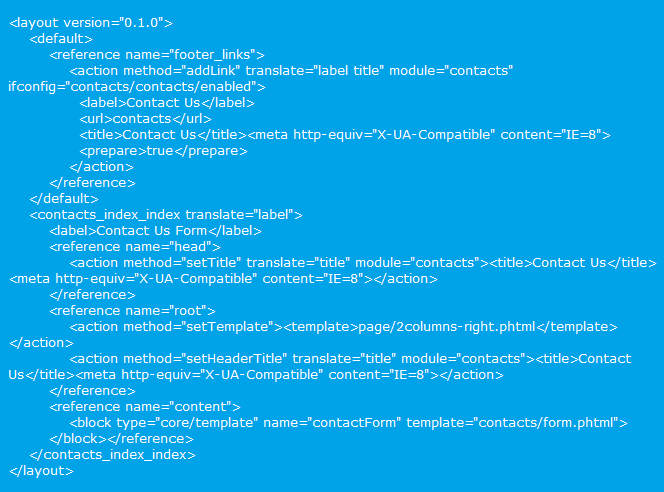
Adding New Files: Method
If you want to add a new layout or template file, you may do so with Magento layouts. Here’s how to use this platform to add new files. Remember that you only need to utilise simple XML codes to create whatever you want.
All you have to do is use strings to build basic reasoning. You may even resurrect dynamic content from any Magento style code block. There is no need to change the existing templates. You can create new Magento templates that you need.
So, now that you are aware of the various features and, the way XML codes are used on Magento layout, it is going to be easy for you. So, try getting a brand new design appearance for your Magento based shopping cart.












One comment